How to add interactive 3D and AR products onto a Shopify website
Transform your e-commerce business with a Shopify product configurator.
Vectary web embed is an easy way to add an interactive 3D element on your site or blog. Vectary 3D/AR viewer works by copying and pasting a generated code into the web editor. It’s the same process as embedding a YouTube video. This technology is known as WebAR because it delivers a 3D and Augmented Reality experience on any smartphone, iPhone, or Android without the need for an additional app.
How do I customize my product on Shopify?
The Shopify 3D product configurator maker lets you create interactive product presentations featuring material switchers, shape variations, animations, and hotspots. This allows you to display the product range in a real-time 3D viewer without requiring multiple renders or photos. Plus, you can instantly update your product offering without adjusting the configurator’s code on your site. A bonus is that all variations can be previewed in Augmented Reality at their actual size, enabling visitors to try out the product in their own space before making a purchase. All these can be implemented without any coding in the Vectary Studio.
Connect the Shopify product configurator with the checkout
A 3D configurator can be converted into a price calculator based on the parameters selected in the 3D viewer. Doing so lets you connect the price and selected variants with checkout. This can be achieved by using a layer of Vectary API above the no-code 3D configurator.
How to embed an interactive 3D configurator
Any designer can embed the configurator as a showcase because the Vectary platform has a no-code configurator editor. If you want to connect the configurator with your shopping basket, you'll need to implement the Vectary API, which may require the assistance of a developer.
1. Basic level: Only a 3D configurator embed in Shopify
1. Import your 3D model to the Vectary Studio or create your own model from scratch.
2. Built an interactive 3D configurator. You can find many resources on our YouTube channel.
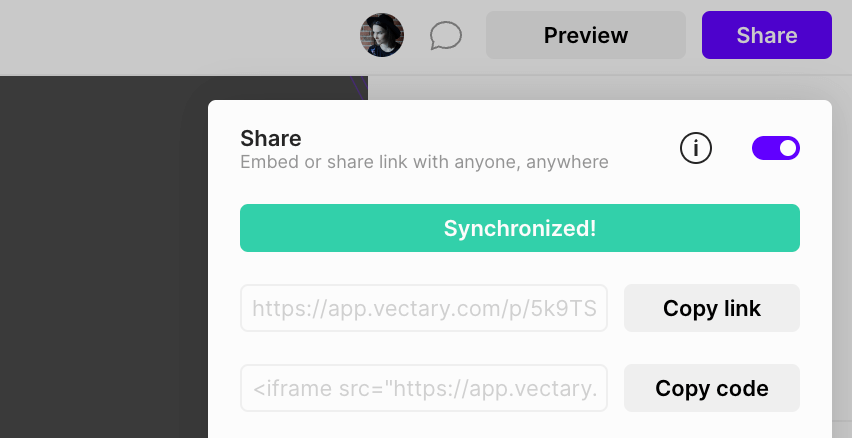
3. Click on the Share tab and toggle sharing and Copy code.

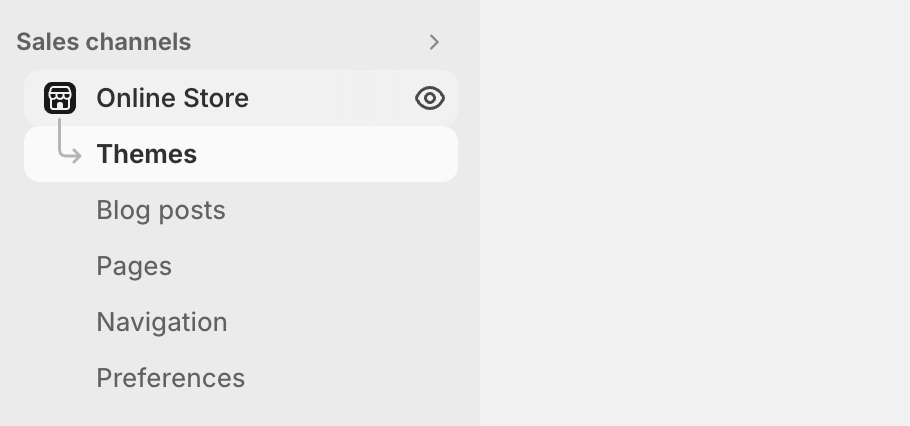
4. Open your admin panel in Shopify and click on the Themes in the Sales channels menu.

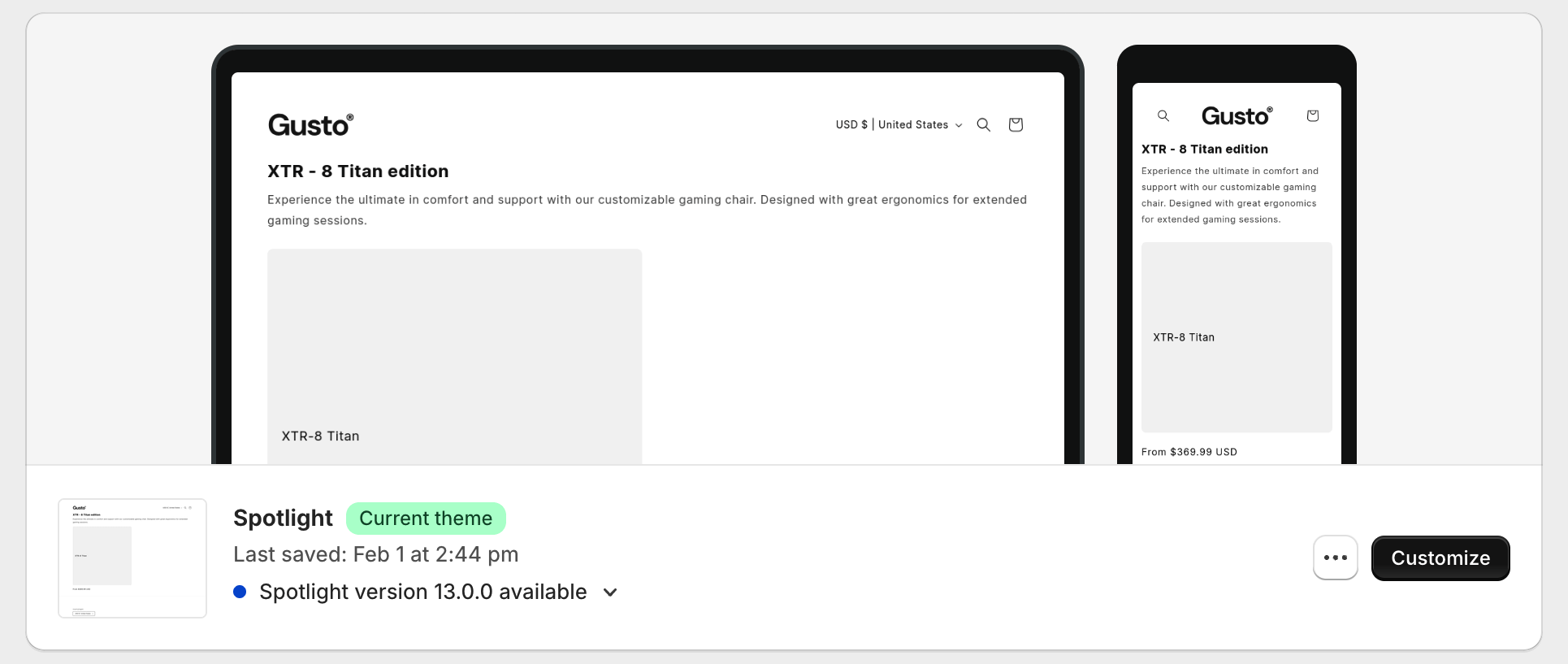
5. Go to your Theme and click on the Customize button.

5. In your template, click Add Section and select Custom Liquid. Now paste the code from Vectary, and the 3D viewer should be loaded.
6. Preview your site and publish it when you are happy with the result.
7. You can adjust the configurator anytime in Vectary Studio and synchronize changes with one click in the Share section.
Note: Vectary configurator and interaction features are available for all Pro users. Sign up to check it out.
2. Advanced level: Shopify 3D configurator connected with a pricing calculator and shopping basket
This feature is only available for Vectary Business clients via API. Refer to the detailed instructions in the API documentation.
Tip: Enable Augmented Reality preview in your Shopify
The embedded viewer will automatically get an AR icon that can trigger an Augmented Reality preview of the product on any device with no app installation.
FAQ
Do I have to pay for it?
A Vectary 3D interactive configurator can be created with features available in the Pro workspace. The connection with API is available in the Business workspace. Check out the pricing page.
Does it slow down the website?
Any content you add to the site needs to be optimized, including the 3D viewer. Get the tips on optimization in Documentation. To learn about all the solutions offered to Business clients and teams, contact our sales team.
Where is the model hosted?
The model is hosted on the Vectary platform, but the subdomain can be masked with a ‘custom domain feature’ available through Business workspaces.