


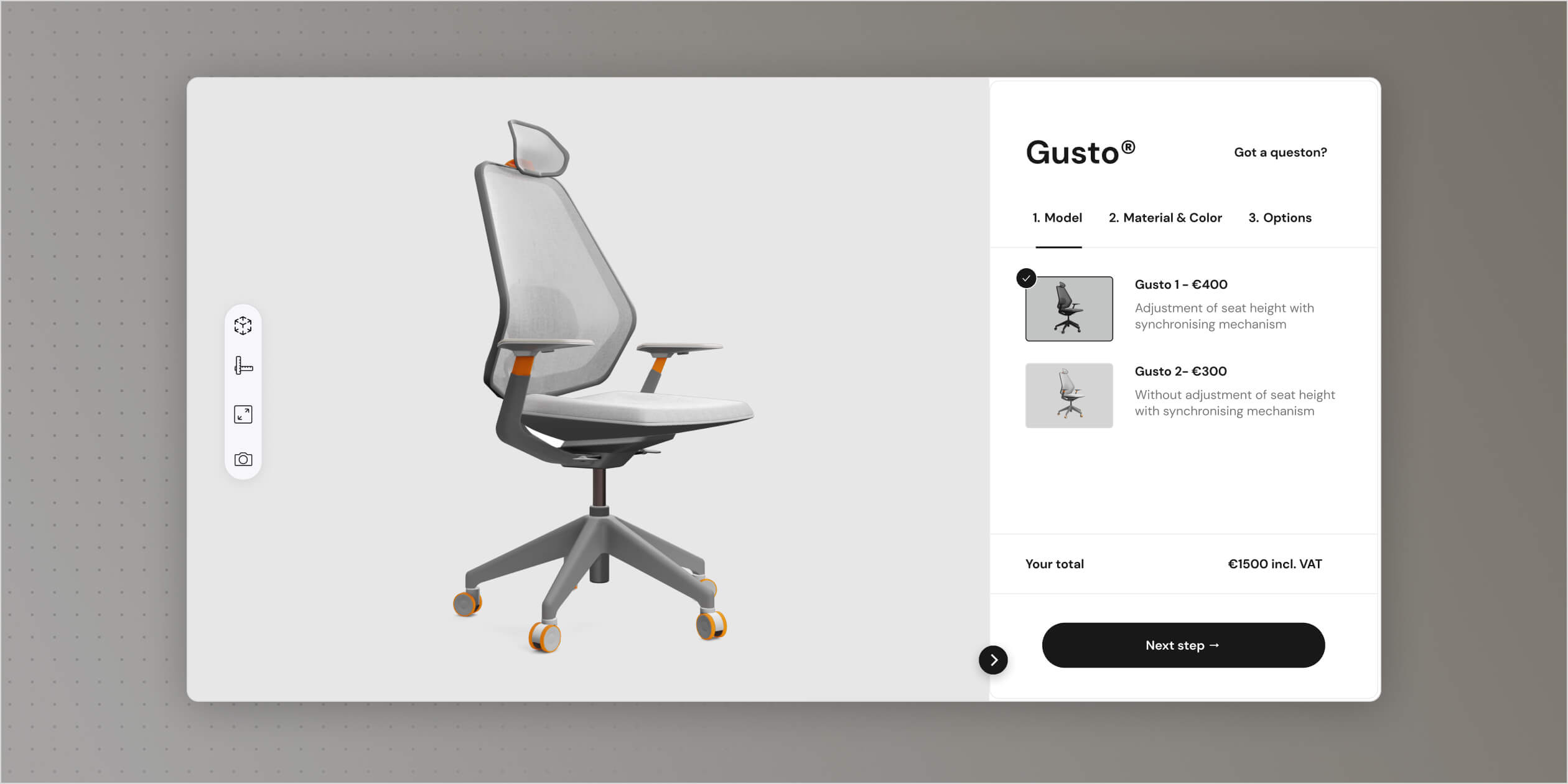
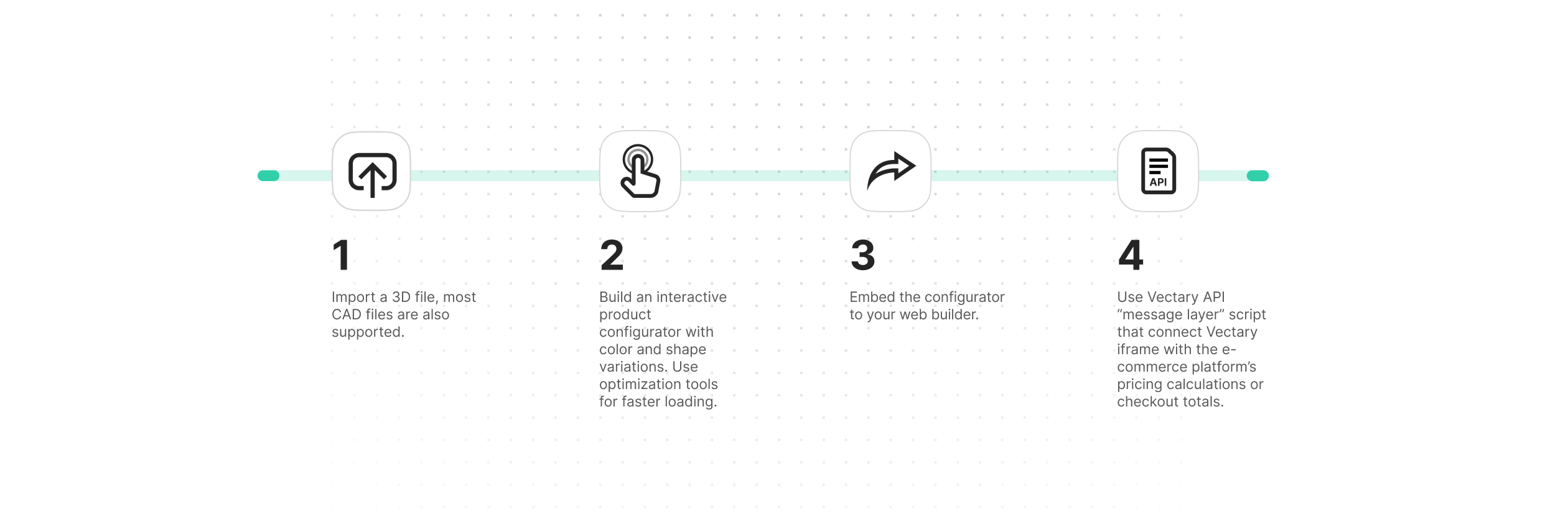
Discover a full e-commerce integration by setting up 3D configurators with pricing calculations based on the variant at checkout. This demo was done on the Shopify platform.

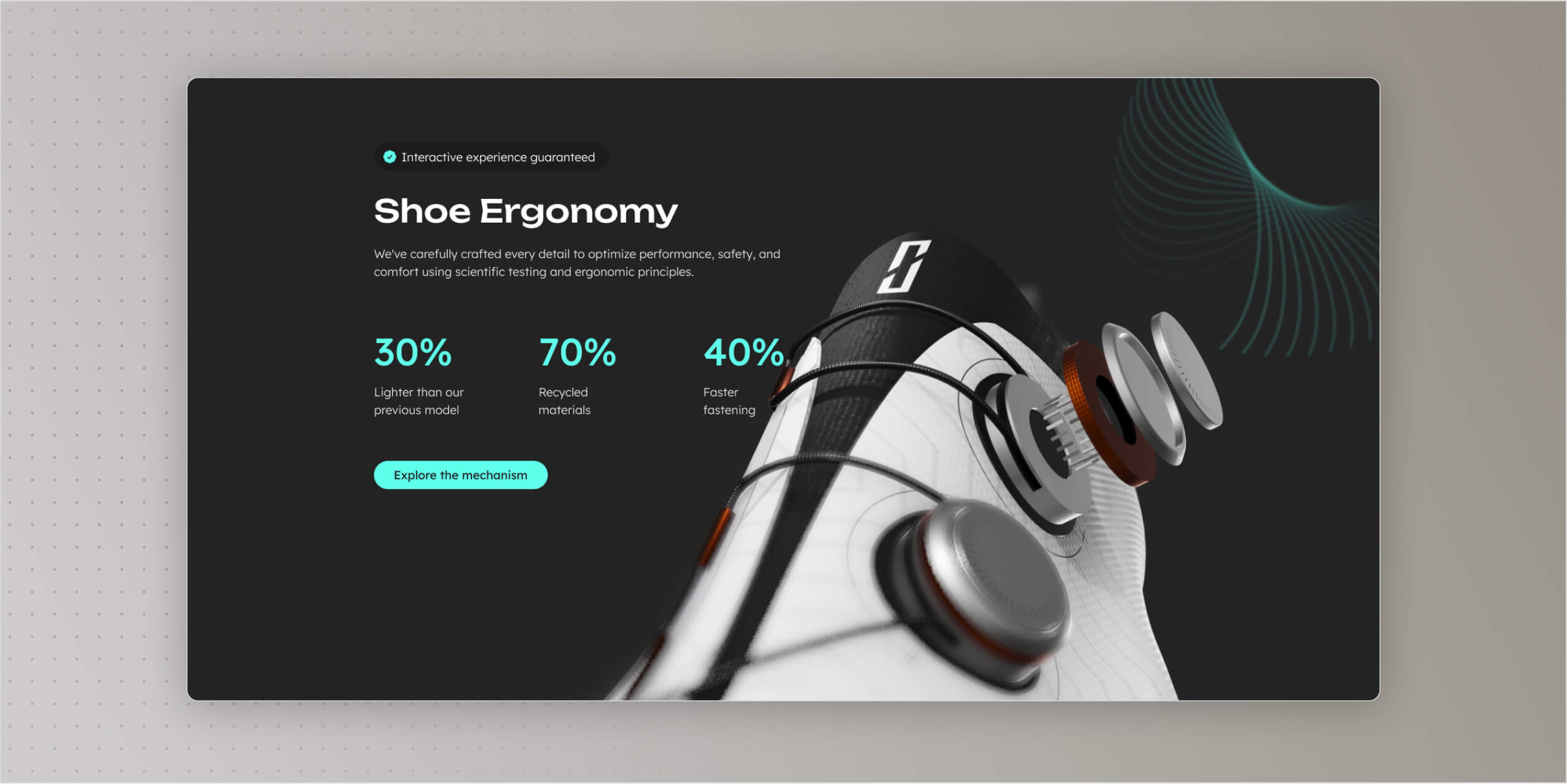
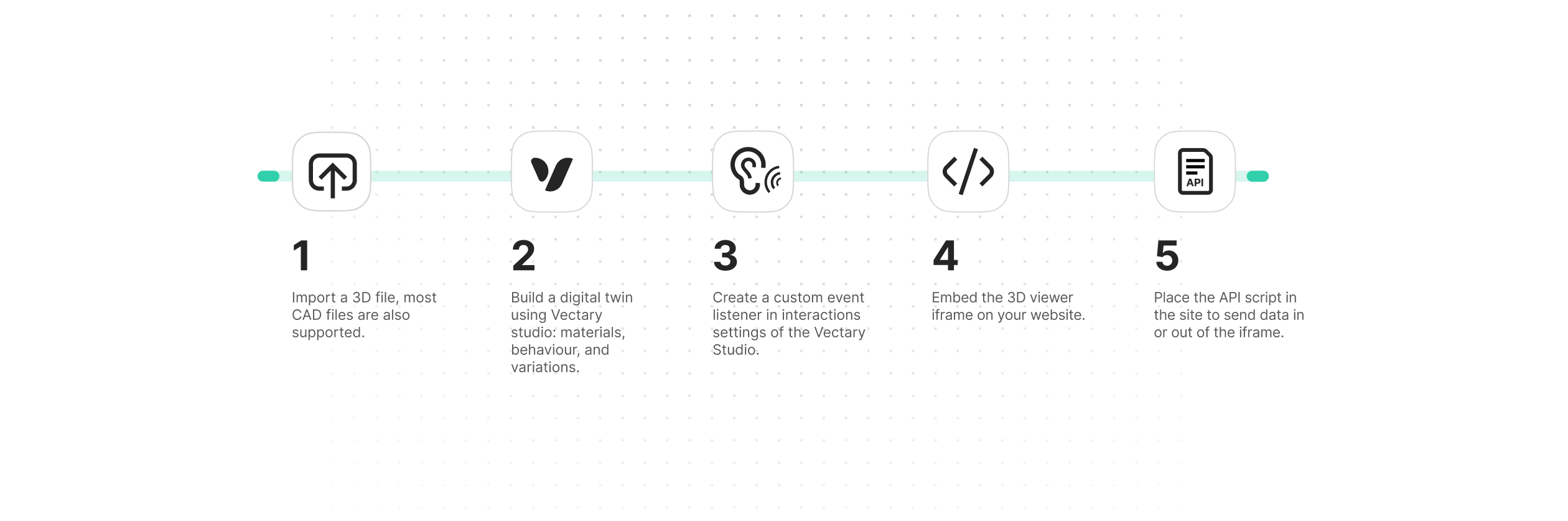
Experience interactive storytelling revealed by the shoe model, integrating API through scroll interactions and UI. The demo was created on the Framer web platform.

Demonstrate how internal data can be connected to the configurator to show results in real-time. In this case, an apartment building and reservation system.
























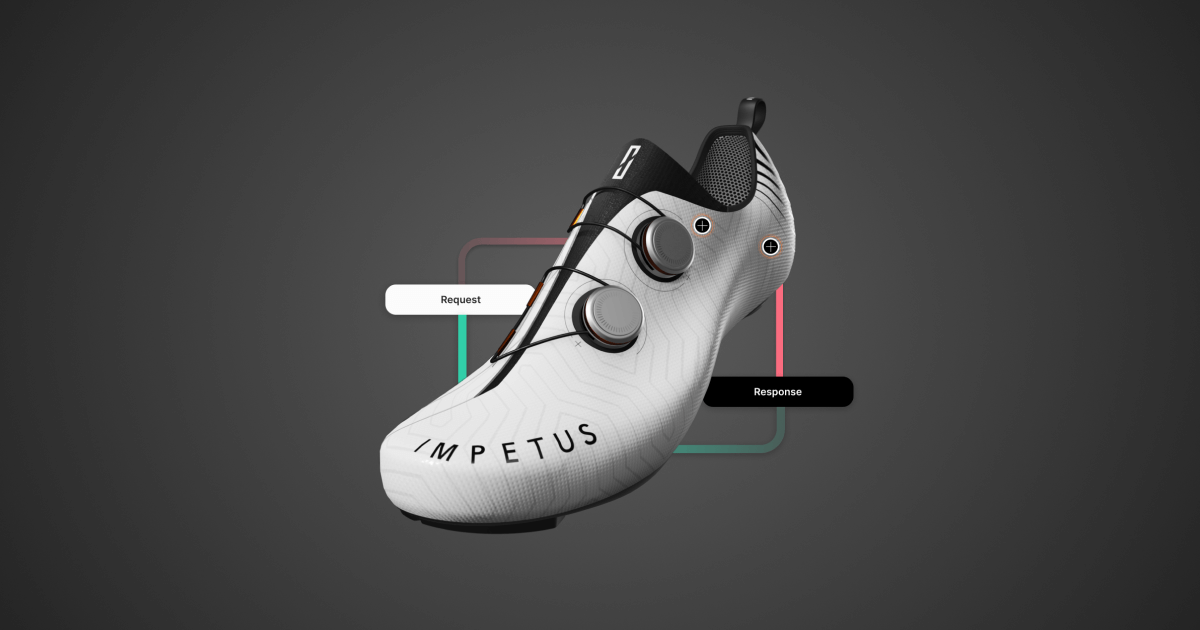
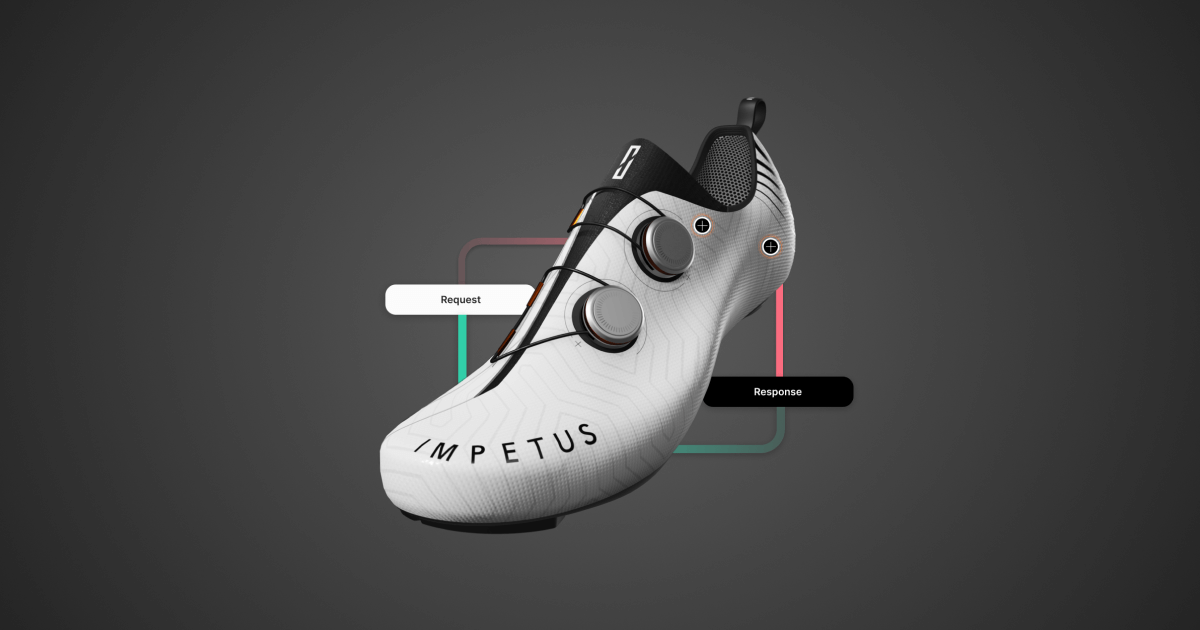
Let the user interact with the object even outside the iframe. Use scrolls, clicks, move movements, user related events and more.
Use the API’s message layer to send any data into the iframe or outside the viewer. The possibilities are endless.
Think ouside the iframe when it comes to custom UI elements. Make it completely your own.
Place the digital twin prototype under various conditions before putting it to production. Test pre-programmed behavior, send any data you need to the 3D-viewer, and visualize the output.
Get data to Vectary viewer to showcase the state in real-time. This can apply to warehouse data systems connected to 3D visualization, environment conditions such as temperature, state of the physical product, and more.
Send data from the Vectary viewer and use the interactions in the 3D configurator to control your physical product - change the modularity, light, temperature, and more. Product connection to a web server is required.