Discover Vectary Business solutions for electronics companies


A charger configurator is a dynamic digital solution designed to fulfill both internal and external needs. It serves as a robust tool for manufacturers and designers to tailor and conceptualize charger designs in line with specific requirements and preferences. Internally, it facilitates collaborative effort among teams, streamlining design processes, and expediting decision-making. Externally, it functions as an engaging sales tool, empowering customers to personalize and visualize their desired charger configurations prior to purchase. This versatile tool enhances operational efficiency, reduces production lead times, and amplifies customer satisfaction through interactive customization options.
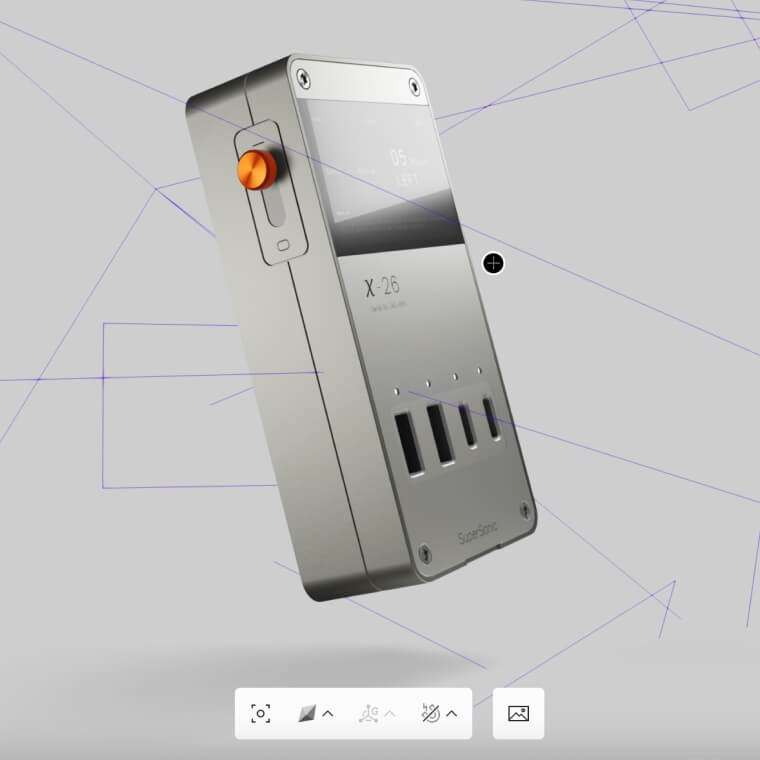
The objective of this project was to display a broad vision of what Vectary’s platform can deliver. The aim was to create a digital twin version of a charger and to showcase all the types of interactions users could have with it in real life.
To prepare this demonstration, two features from Vectary were primarily used:
The charger was modeled in Rhino and imported as an FBX file to maintain the same layer organization between Vectary and Rhino. It's important to sort different parts of the model directly in CAD software according to how you visualize the materials of the objects for the rendering phase.
For this project, the aim was a neutral overall style that avoids the classic black and white combination. Therefore, we opted for a metallic body with slight touches of green and orange on some details or interactive parts. If possible, we always recommend studying and reviewing products that are already in the market as the first step. This helps identify common details, shapes, and materials used in the industry, as it will improve the overall realism (e.g., metallic ends of the plugs).
Once the materials are prepared, don’t forget to bake them. However, be aware that a lightmap (which often gives outstanding results) doesn’t work with materials that have metalness set to 100%. In such cases, it’ is worth reducing the metalness intensity to benefit from the lightmap’s overall effect.The screen was made in Figma as a frame, and then imported as a plane in Vectary. Edit the design in Figma and simply synchronize the textures in Vectary to be more efficient. A thin layer of glass was added above this screen (graphic) plane to mimic the reflective effect of a real-life screen.
Like the screen, all the stickers were created in Figma for easy editing without the need to re-import, resize, reorient, and reset their position. Simply synchronizing the opacity map and color map will do the job. Never underestimate the power of graphics in your quest for realism, especially on consumer goods.
A default HDRi was used in this project, with an intensity set between 25%-30% to give more importance to movable lights. Several rectangular lights were placed around the object (with shadows options activated) to ensure nice reflections regardless of the camera's location around the object.
The LED lights on the front board were achieved by setting the emission map's intensity to 800%. (While you can't slide the cursor beyond 100%, you can type in higher values).
To make sure the exposure of the lights isn’t too strong, Vectary has developed an effect called "adjustments" found on the right panel (below the AR feature). In the tone-mapping section, there is a list of different options. In this case, we used the filmic one as it maintains the balance of shadows and highlights.
Another effect that adds great value when using LED lights is the bloom effect. However, you’ll need to adjust it to ensure that only the LEDs are blooming and not the highlighted areas of the product. Usually, setting a high intensity along with a high threshold value (you can go above 100 like the emission map) is a good combination.



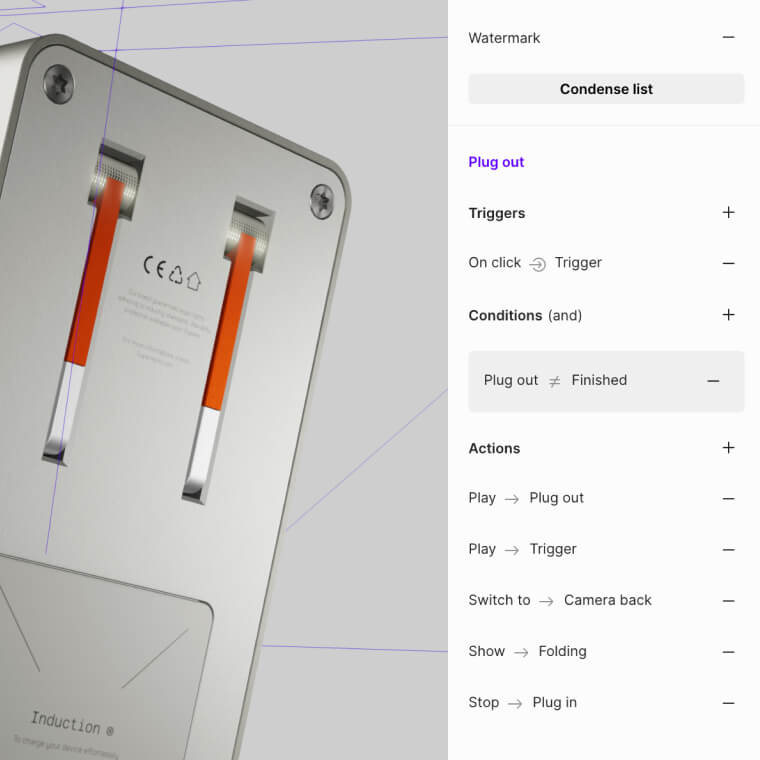
This project has four different types of interactions:

The configurator accelerates the design iteration process by enabling quick prototyping and team collaboration. Its interactive features allow designers to experiment with different configurations swiftly, iterate designs based on feedback, and make decisions more efficiently. All of these contribute to a quicker time to market.
The configurator is not only visually comparable to a physical prototype, it also functions as the object would in real life. Use it as a reference guide for customer support, maintenance and repair technicians, even for the product manufacturing teams that can be shared and viewed on any mobile device.
The configurator is made for interactions in virtual settings to increase customer confidence, reduce uncertainty, and lead to higher conversion rates. Additionally, the configurator serves as an effective marketing tool, distinguishing the brand from competitors with its engaging and interactive features.

