Discover Vectary Business solutions for furniture companies


Cycling shoe configurator is an interactive 3D visualization that explains more than just colors and material options. It also dives deeper into the technology of the shoe thanks to 3D animation. The final presentation can be shared directly as a link for internal presentations, or embedded on the website (even connected with the checkout).
The objective of this shoe project was to display technical information and unique innovation using interactive configurations.
The interactive elements explain:
The final variation can also be shared as Augmented Reality (AR) and viewed in a real environment.
The model was created in Rhino and exported as an .fbx file. Due to the complexity of most surfaces, special attention was required for the model's topology in this project. Therefore, the shoe was imported into Blender to fix the UV mapping, ensuring that all textures would be applied correctly in Vectary.
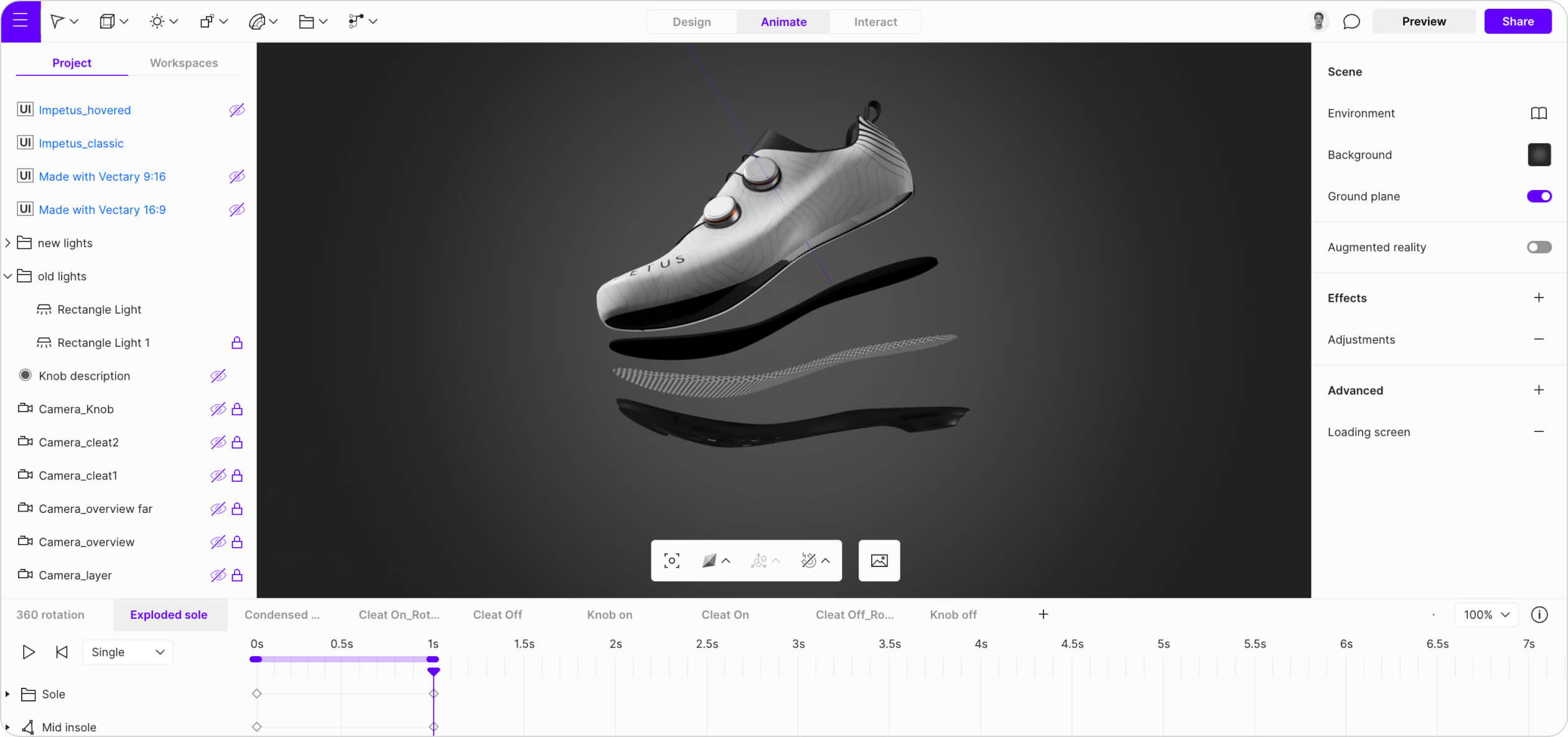
Given the shoe's complex and curved surfaces, the role of lighting is to accentuate these shapes and enhance the perception of volume. To achieve this, rectangle lights are the preferred choice, offering easy control over location and orientation. As with many projects, it's crucial to lower the intensity in the environment settings to prioritize local lights. Adding shadow effects to the main light source enhances realism and detail in the scene.
Material selection is pivotal in this project. While a cycling shoe possesses soft contours, its primary material tends to be rough. The goal was to strike a balance between a plastic aesthetic and fabric softness, creating a hybrid appearance that is both soft and sturdy. Incorporating patterns into the color map reinforces the material's realism. After finalizing the texture's overall appearance, it's essential to bake its lightmap and ambient occlusion to introduce additional details that elevate the final result.



Interactions in this scene primarily rely on hotspots, represented by animated 2D images. These hotspots trigger animations such as rotating the shoe to examine sole details or disassembling various parts to explore features like cushioning and mesh types. Animation also demonstrates how to attach cleats to the shoe using screws and designated locations on the sole. Additionally, a material switcher is accessible by clicking on the logo, allowing users to choose between black and white versions of the shoe. Technical information is included in the floating UI and accessed by clicking on hotspot.

This cycling shoe configurator uses interactive animations to demonstrate and clarify the innovative technology of the shoe. By disclosing all the separate components of the shoe sole it is easy to point out all the design and functional elements such as materials, closure systems, and cleat compatibility. This information is useful for the buyer as well as the retailer.
Interactive animations create a dynamic and immersive visual experience. Viewers can rotate, zoom in, and out to examine different angles and perspectives. This level of detail enables them to closely inspect the design, construction, and features of the shoe, making sure they meet the expectations in terms of both aesthetics and performance.
The configurator offers a realistic and interactive preview of a customized cycling shoe. It allows buyers to quickly view different design choices and compare them side by side. This interactive feature helps cyclists make a confident and informed decision about the final shoe design, resulting in greater satisfaction with the purchased product.

