Discover Vectary Business solutions for fashion brands


A designer's bag configurator is a versatile digital tool that serves both internal processes and sales purposes. It lets designers, manufacturers, and sales teams to tailor and visualize the bag according to required materials or fastenings. Internally, it simplifies the design and production processes, promoting collaboration, prototype generation, and decision-making among team members. Externally, it acts as a robust sales tool, enabling buyers to customize and visualize their ideal designer bag before purchasing it. By offering a smooth and interactive experience, the configurator boosts efficiency, shortens production times, and heightens customer engagement and satisfaction.
The goal of this designer bag configurator is to showcase the product variations and detailed information that is visually complimentary to the product display. That means there was an emphasis on using creative graphic executions for the Floating UI and the way it functions.
Floating UI needs to:
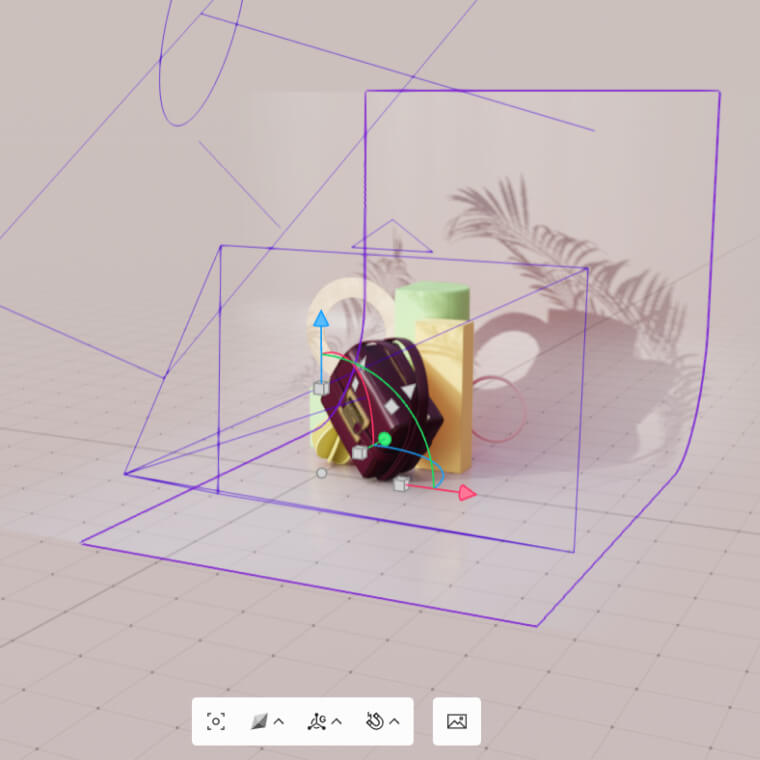
The designer bag was modeled in 3D Studio Max and imported into Vectary Studio, where it was broken into multiple pieces, textured, and baked. The still life environment was modeled from scratch in Studio.
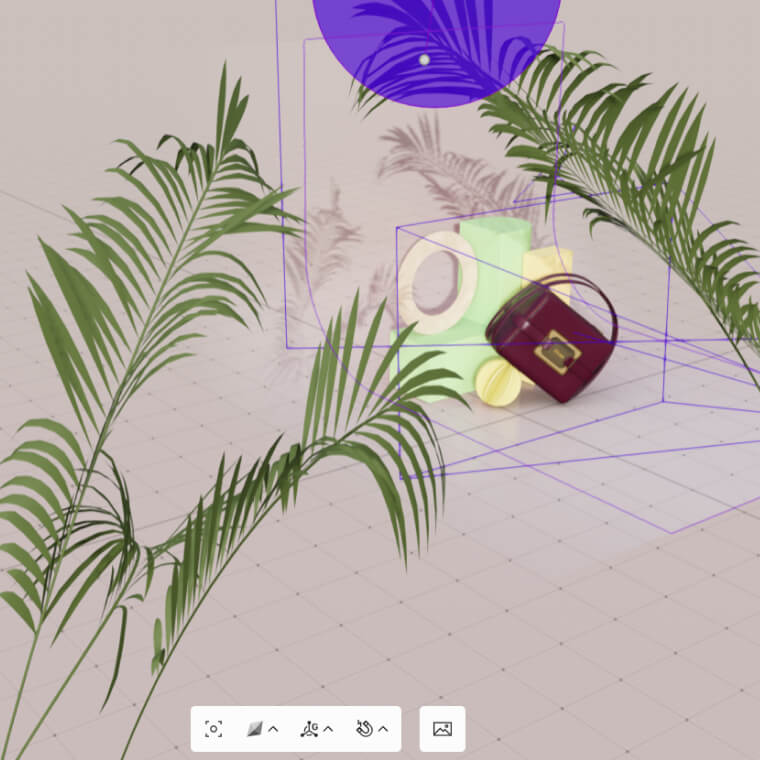
Lighting is crucial in this project due to shadow casting. One main rectangular light illuminates the designer bag, while a directional light casts shadows from a plant at a specific angle on the backdrop. This setup is dynamic.
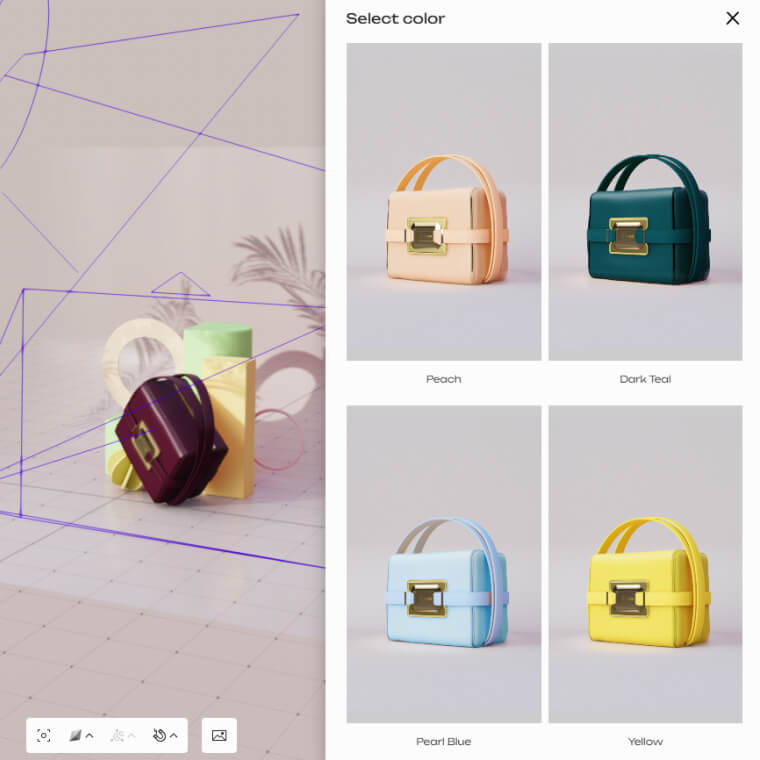
The scene elements creating the still life environment feature a pastel color palette, allowing the main object to stand out. All objects were baked to enhance realism. The designer bag is available in four different color variants, each a copy of one material with modified color, helping to keep the file size small. Various leather textures can be found in the Studio Material library among other material categories.
Tip: Keep the backdrop size small and use it in combination with fading to use a smaller resolution for baked textures.
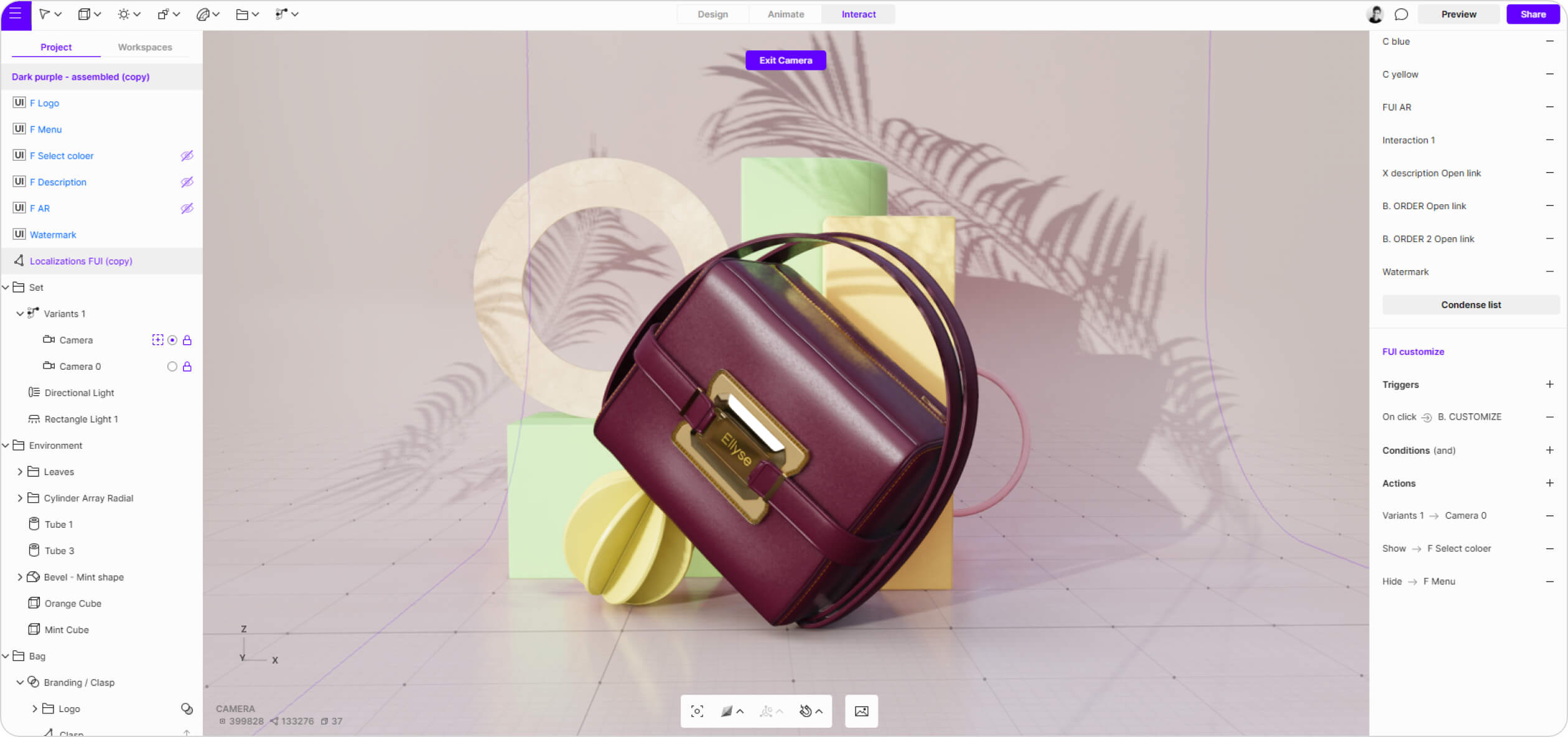
A small floating UI triggers the visibility of three other floating UIs. They share similar settings, with the position set to the right and height set to fill, achieving a layout similar to e-commerce sites. The description FUI consists only of text elements aligned in different containers. The FUI with images, which act as triggers for the material switcher, is divided into containers by a 2x2 grid. The FUI with Augmented Reality includes a QR code with text that triggers AR.



By default, only the FUI with the menu, watermark, and logo are visible, while the others are hidden. Clicking different buttons in the menu toggles the visibility of the selected FUIs.
Here is what is used:

The configurator enhances design workflows within the organization, promoting collaboration between designers, manufacturers, and other involved parties. Teams get an exact visual reference during the prototype development or when sourcing materials, colors, and clasps. By streamlining the process, it reduces lead times and errors, ensuring the final product meets quality standards and customer expectations.
The configurator enhances customer engagement and satisfaction. It lets shoppers personalize and visualize their bag. They can select from various options such as bag style, material, color, hardware, and embellishments, that reflect their individual style and preferences. The real-time visualization of their custom design helps buyers make confident purchase decisions and fosters a stronger connection with the brand.
When using the configurator in a retail setting, brands are also bringing in the added value innovation, technology advancement and future trends. In addition, 3D configurators and AR, when designed correctly can only enhance the premium quality perception associated with the brand. The added value of customization and AR view creates an extended product experience and memorable brand perception.

