Discover Vectary Business solutions for lighting companies


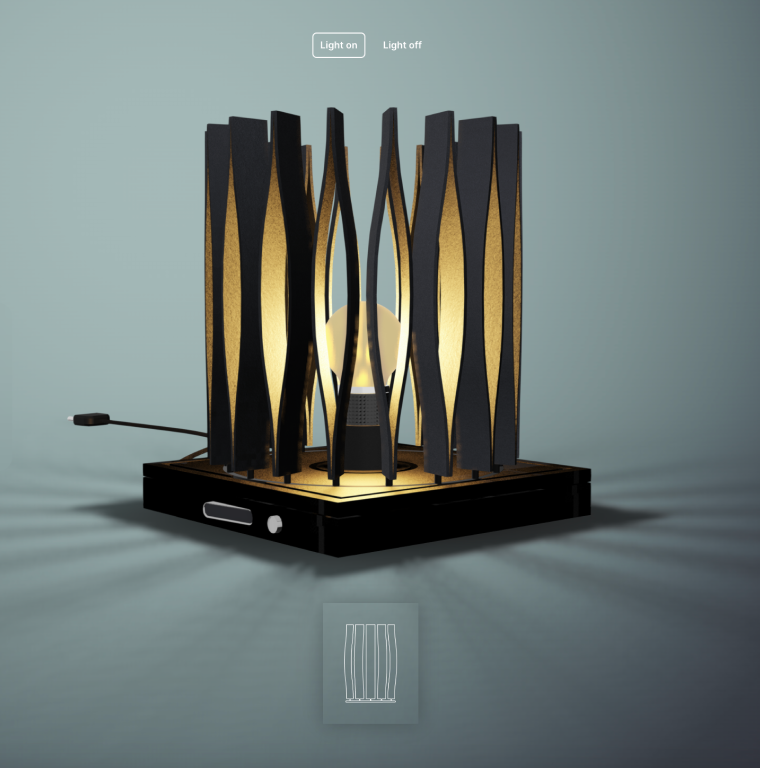
The light configurator acts as an interactive display of all product options. It can be utilized during the concept phase and as a sales tool on the website. Displaying variations with the light on and off is essential to emphasize shadows, a detail that might be difficult to showcase in a retail environment. With the help of Augmented Reality features, customers can preview the lamp design before placing an order.
The objective of this light configurator was to showcase various samples within a product range and seamlessly switch between them. Each version features:
The final variation should also be previewed in Augmented Reality (AR) to view it in a real physical location.
The model was created in Rhino and then imported into Vectary as an .fbx file. Rhino uses NURBS geometries, while Vectary supports mesh geometries, making it crucial to verify the conversion between these formats. In this instance, the model's surfaces were relatively simple, therefore no special adjustments to the geometry were needed in order to keep the overall scene smooth inside Vectary.
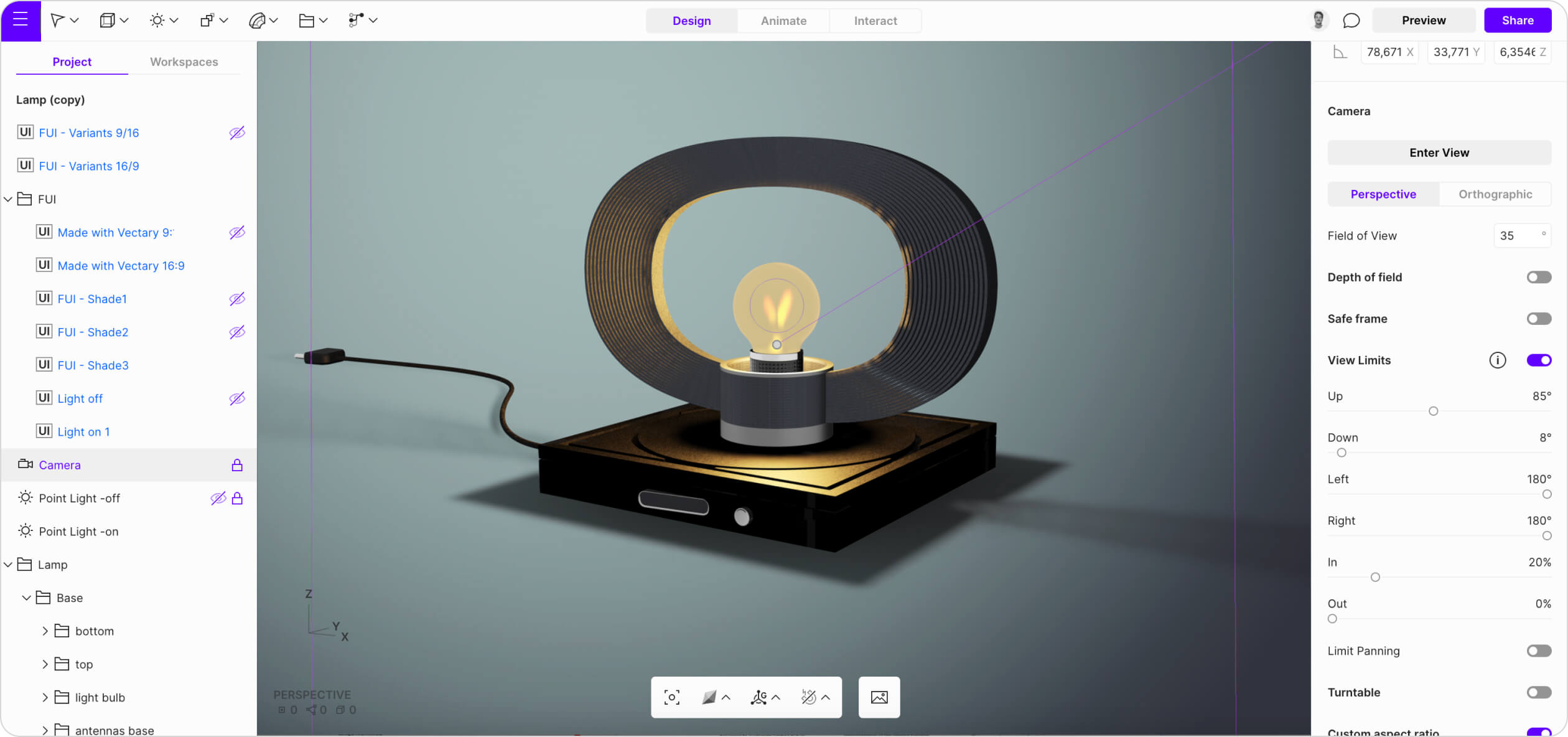
Given the key role of lighting, the initial step involves adjusting the light intensity in the environment settings to prioritize the impact of manually placed lights. Typically, a rectangle light offers precise lighting and shadow casting, but for this project aiming to simulate a light bulb, a point light is the best choice.
Two point lights were created: one with high intensity, displayed when the "Light on" button is selected, and another with soft, subtle intensity for the "Light off" state.
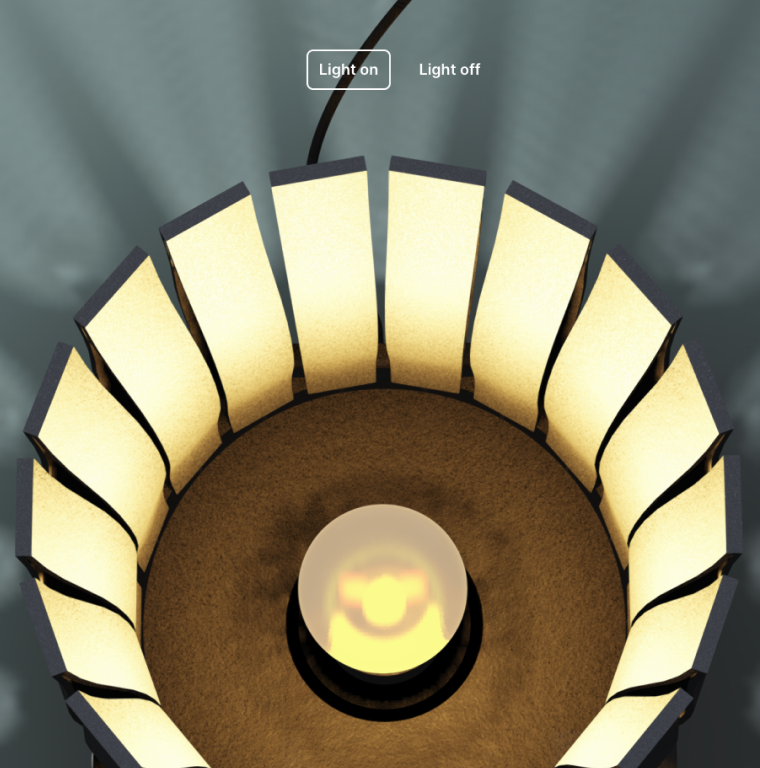
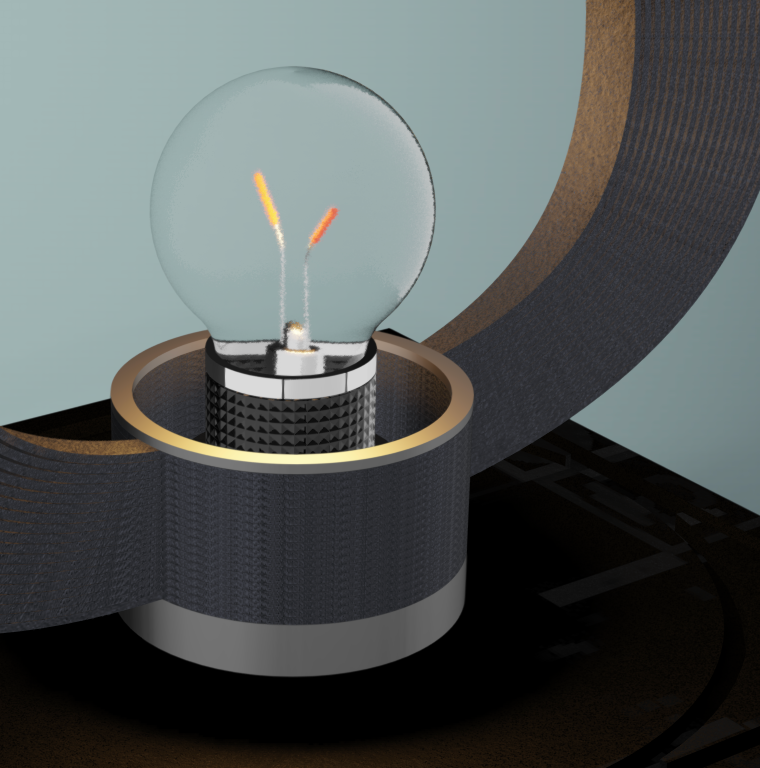
Regarding materials, the objective was to achieve a neutral aesthetic with simple textures like rough plastic and metallic panels. The light bulb(glass) got some special attention. In a real life situation, when a light is on, the bulb appears frosted. When it is off, the glass becomes transparent, revealing the wires inside.
Replicating this on/off state in 3D involved creating two materials for the glass part of the bulb:
A frosted, emissive material visible when the "Lights on" button is selected.A transparent material with subtle scratches visible when the "Lights off" button is selected.



The interaction begins with toggling the light on and off. To achieve this effect, trigger points, represented by two buttons created through Floating UI, are necessary. Two interactions are set: one to turn on the light and another to turn it off.
Turning on the light involves making "point light 1" (the bright, emissive one) visible and hiding "point light 2." Additionally, the material of the bulb glass is switched to the emissive, frosted one. Turning off the light follows a similar process, but this time "point light 2" is shown, and the material of the bulb glass is switched to the transparent one.
Once the light on/off functionality is established, attention shifts to changing the shade. Firstly, a variant with the three different shade options is set up. Then, another Floating UI with three buttons is created to control the visible shade (clicking on the button or name 1 whill show the shade 1, and your replicate this interaction for the 2 other shades).
Finally, the project entails showcasing animations for each shade to demonstrate various lighting and shadow effects. Six states are prepared, including open/unfold and closed/folded states for each shade. Each shade will have two Floating UIs with dedicated graphics to trigger the respective animations. Then you just have to use the visibility feature to make sure the right graphic (which triggers it’s related animation) is visible at the right time.
Once all the interactions are finalized and the project is ready to share, there is a final step that enhances the overall experience: Augmented Reality. Enabling this feature lets viewers review the project in their own space. In this specific case, AR is useful for checking if the lamp will fit in a particular interior design and for visualizing how it animates from "open" to "close" (since Vectary supports animations in AR).

A 3D configurator of the light fixture lets the designers to customize lighting fixture and all its variants: type, color temperature, brightness, beam angle, and even the light direction. The configurator also displays accurate shadows created.
Consumers can preview a realistic representation of the lighting function and with AR view the design in their place before making a purchase. This advanced visualization helps avoid potential issues such as sizing and shadows.
A light 3D configurator can increase efficiency and save costs for designers and consumers. By exploring and comparing various options, it is easier to select the best solutions. This reduces the need for physical prototypes, as well as ‘returns’.

